更新时间:2023-02-10 来源:黑马程序眼 浏览量:

jQuery具有灵活的事件处理机制,包括对事件的绑定和切换。关于事件绑定与切换的方法和说明如表15-11所示。
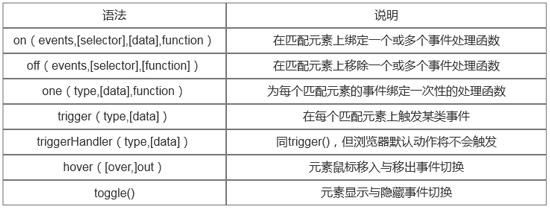
表15-11 事件绑定与切换
表15-11列举了事件绑定与切换的方法,在这些方法的参数中,events表示事件名(多个用空格分隔),data表示将要传递给事件处理函数的数据,selector表示选择器,function表示事件处理函数,type表示添加到元素的事件(多个用空隔分隔),over和out分别表示鼠标移入和移出时的事件处理函数。
下面分别演示事件绑定与切换方法的使用案例。
(1)事件的绑定与取消绑定
//on()方法绑定事件
$("div").on("click",function(){
alert("绑定事件");
});
//off()方法取消绑定
$("div").off("click"); (2)绑定单次事件
$("div").one("click",function(){
alert("绑定单次事件");
}); (3)多个事件绑定同一函数
$("div").on("mouseover mouseout",function(){
alert("鼠标移入或移出");
}); (4)多个事件绑定不同的函数
$("div").on({
mouseover:function() {
alert("鼠标移入");
},
mouseout:function(){
alert("鼠标移出");
}
}); (5)绑定自定义事件
//绑定自定义事件
$("div").on("CustomEvent",function(){
alert("已触发自定义事件");
});
//触发自定义事件
$("div").click(function(){
$("div").trigger("CustomEvent");
}); (6)传递数据到事件处理函数
function myFunc(event){
alert("收到消息:"+event.data.msg);
}
$("div").on("click",{msg:"测试数据"},myFunc) (7)为以后创建的元素委派事件
//为<body>的子元素<div>委派事件
$("body").on("click","div",function(){
alert("收到");
});
//创建<div>元素
$("body").append("<div>测试</div>"); (8)鼠标移入和移出事件切换
$("div").hover(function() {
alert("切换-鼠标移入")
},function(){
alert("切换-鼠标移出");
}); (9)隐藏与显示事件切换
//第一次调用时隐藏
$("div").toggle();
//第二次调用时显示
$("div").toggle();从以上事件绑定与切换的例子中可以看出,jQuery事件处理方法的功能非常丰富,通过灵活地运用,可以实现很多复杂的页面交互效果。
注意:on()方法与off()方法是jQuery从1.7版本开始新增的方法。jQuery官方推荐使用on()方法进行事件绑定,在新版本中已经取代了bind()、delegate()和live()方法。