更新时间:2023-02-09 来源:黑马程序员 浏览量:

对于开发者而言,编写常规的Ajax代码并不容易,因为不同的浏览器对Ajax的实现并不相同,这也就意味着开发者需要编写额外的代码对浏览器进行测试。jQuery框架很好地解决了这个难题,使用jQuery只需要一些简单的代码就可以实现Ajax功能。下面将针对jQuery中的Ajax操作进行详细讲解。
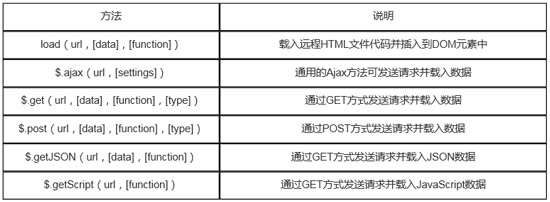
jQuery提供了多个与Ajax有关的方法。通过jQueryAjax方法,可以使用HTTP的Get和Post方法从服务器上获取请求的HTML、XML或JSON数据,并将这些数据直接载入网页的被选元素中显示出来。在jQuery中,常用的Ajax操作方法如表5-12所示。
表5-12 jQuery常用的Ajax方法
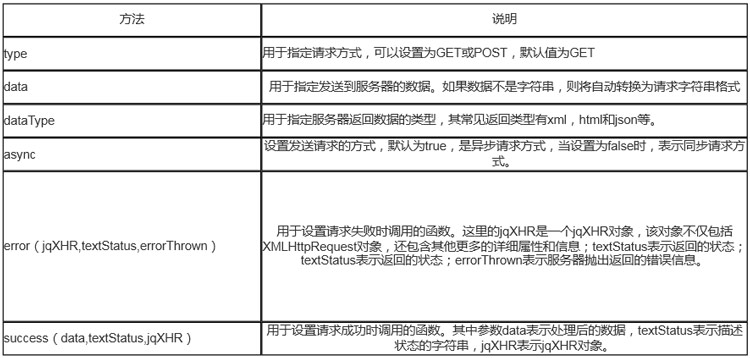
在表15-12中,参数url表示请求的URL地址;参数data表示请求时发送的数据;参数function表示载入成功时执行的函数;参数type表示返回数据的格式,例如xml、html、script、json、text等;参数settings是对Ajax的请求设置,其常用的设置参数如表15-13所示。
表15-13 settings参数的常用设置参数
在表15-12的Ajax操作方法中,$.ajax()是通用方法,通过该方法的setting参数,可以实现与$.get()、$.post()、$.getJSON()和$.getScript()方法同样的功能。在编写$.ajax()方法时,url是$.ajax()方法的必须参数,它既可以在settings参数之前编写,也可以在settings参数中编写。
以$.ajax()方法为例,其基本的语法格式如下:
$.ajax({
Type:POST", //请求方式(GET或POST),默认为GET
url:rl, //请求地址
dataType:json', //返回格式为json
data:ata, //参数值
success:allback //请求成功时的处理
error:callback //请求错误时的处理
})