更新时间:2022-12-06 来源:黑马程序员 浏览量:

选择器 { float: 属性值; }
1. 浮动元素会脱离标准流(脱标)。
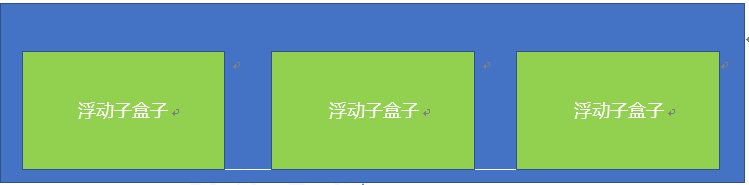
1. 浮动的元素会一行内显示并且元素顶部对齐。
2. 浮动的元素会具有行内块元素的特性。
设置了浮动(float)的元素最重要特性:
1. 脱离标准普通流的控制(浮) 移动到指定位置(动), (俗称脱标)
2. 浮动的盒子不再保留原先的位置
3. 如果多个盒子都设置了浮动,则它们会按照属性值一行内显示并且顶端对齐排列。
注意: 浮动的元素是互相贴靠在一起的(不会有缝隙),如果父级宽度装不下这些浮动的盒子,多出的盒子会另起一行对齐。
3. 浮动元素会具有行内块元素特性。
任何元素都可以浮动。不管原先是什么模式的元素,添加浮动之后具有行内块元素相似的特性。如果块级盒子没有设置宽度,默认宽度和父级一样宽,但是添加浮动后,它的大小根据内容来决定,浮动的盒子中间是没有缝隙的,是紧挨着一起的,行内元素同理。
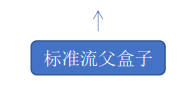
浮动元素经常和标准流父级搭配使用
为了约束浮动元素位置, 我们网页布局一般采取的策略是:先用标准流的父元素排列上下位置, 之后内部子元素采取浮动排列左右位置. 符合网页布局第一准侧。