更新时间:2022-12-01 来源:黑马程序员 浏览量:

letter-spacing 属性用于定义字间距,所谓字间距就是字符与字符之间的空白距离。letter-spacing 属性的属性值可以为不同单位的数值。在定义字间距时,letter-spacing属性的取值可以为负,其默认属性值为normal。
接下来通过一个案例来演示字间距属性letter-spacing的显示效果,如例1所示。
例1 example07.html
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>字间距属性letter-spacing</title>
<style type="text/css">
h2{letter-spacing:20px;}
h3{letter-spacing:-0.5em;}
</style>
</head>
<body>
<h2>letter spacing(字间距为正值)</h2>
<h3>letter spacing(字间距为负值)</h3>
</body>
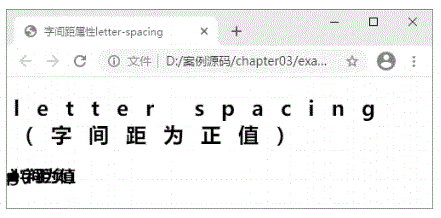
</html>在例1中,第7、8行代码将h2的字间距设置为20px,将h3的字间距设置为-0.5em。运行例1,效果如下图所示。
1024首播|39岁程序员逆袭记:不被年龄定义,AI浪潮里再迎春天
2025-10-241024程序员节丨10年同行,致敬用代码改变世界的你
2025-10-24【AI设计】北京143期毕业仅36天,全员拿下高薪offer!黑马AI设计连续6期100%高薪就业
2025-09-19【跨境电商运营】深圳跨境电商运营毕业22个工作日,就业率91%+,最高薪资达13500元
2025-09-19【AI运维】郑州运维1期就业班,毕业14个工作日,班级93%同学已拿到Offer, 一线均薪资 1W+
2025-09-19【AI鸿蒙开发】上海校区AI鸿蒙开发4期5期,距离毕业21天,就业率91%,平均薪资14046元
2025-09-19