更新时间:2021-09-20 来源:黑马程序员 浏览量:
三角形是前端开发工程师在开发中经常遇到的,那么如何使用CSS3绘制三角形呢?你准备好了吗?下面我们开始。
步骤:
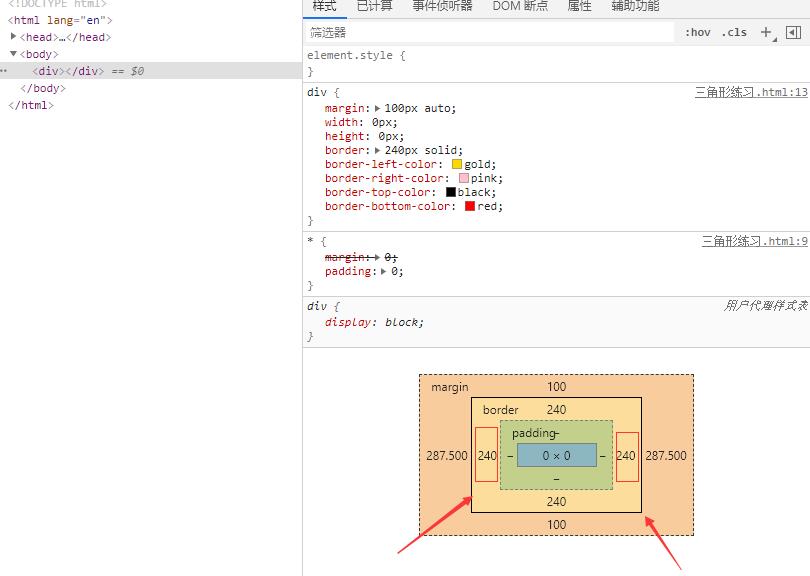
1. 设置盒子宽为0, 高为0。
width: 0px;
height: 0px;
2. 设置三角请底边边长(注意: 底边边长 = border * 2)
/* border是240px则三角形底边长为480px */
border: 240px solid;
3. 给需要的部分设置边框颜色,不需要部分设置为透明色(transparent)
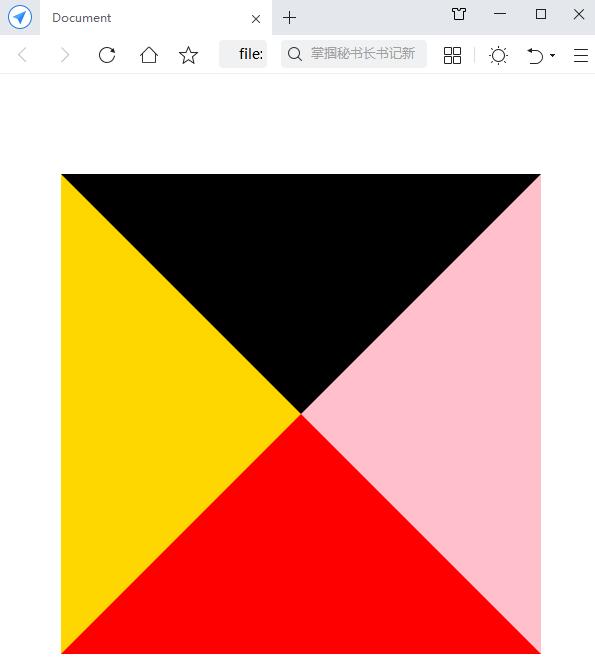
3.1 我们下来看看如果给盒子四条边全部设置颜色,会出现什么效果?
border-left-color: gold;
border-right-color: pink;
border-top-color: black;
border-bottom-color: red;


通过上图可以发现,图中出现了四个三角形,是不是有些思路了?
3.2 实际开发中我们不需要给每个border设置颜色,只要给一个设置颜色就够了,其他不需要的设置为transparent(透明)
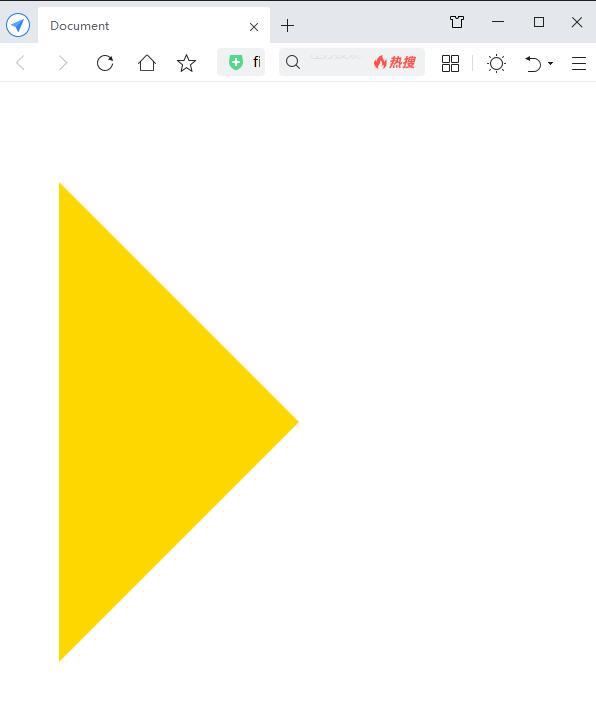
例如: 我们想绘制一个方向向右的三角形,只需要给左侧border设置颜色,其他设置为transparent即可。
border-left-color: gold;
border-right-color: transparent;
border-top-color: transparent;
border-bottom-color: transparent;
如图下图

案例中,三角形比较大,是因为border数值较大,实际开发中我们调小即可。
完整案例代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
}
div {
margin: 100px auto;
width: 0px;
height: 0px;
/* border是240px则三角形底边长为480px */
border: 240px solid;
border-left-color: gold;
border-right-color: transparent;
border-top-color: transparent;
border-bottom-color: transparent;
}
</style>
</head>
<body>
<div></div>
</body>
</html>
以上我们介绍了,使用CSS3绘制三角形的方法你学会了,更多前端开发高级技巧关注黑马程序员HTML&CSS+前端高手班。
猜你喜欢: