更新时间:2021-09-14 来源:黑马程序员 浏览量:

flex 是 flexible Box 的缩写,意为"弹性布局",用来为盒状模型提供最大的灵活性,任何一个容器都可以指定为 flex 布局。当我们为父盒子设为 flex 布局以后,子元素的 float、clear 和 vertical-align 属性将失效。
伸缩布局 = 弹性布局 = 伸缩盒布局 = 弹性盒布局 =flex布局
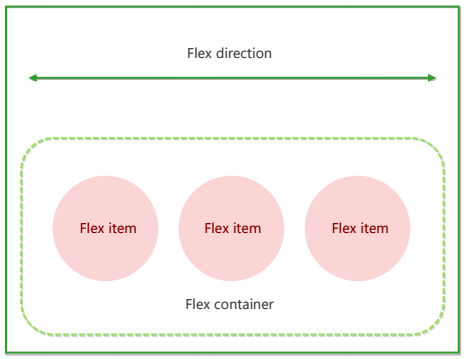
采用 Flex 布局的元素,称为 Flex 容器(flex container),简称"容器"。它的所有子元素自动成为容器成员,称为 Flex
项目(flex item),简称"项目"。
体验中 div 就是 flex父容器。
体验中 span 就是 子容器 flex项目
子容器可以横向排列也可以纵向排列

总结flex布局原理:
就是通过给父盒子添加flex属性,来控制子盒子的位置和排列方式。
flex布局子项常见属性
1.flex 属性
flex 属性定义子项目分配剩余空间,用flex来表示占多少份数。
.item {
flex: <number>; /* default 0 */
}2.align-self 控制子项自己在侧轴上的排列方式
align-self 属性允许单个项目有与其他项目不一样的对齐方式,可覆盖 align-items 属性。默认值为 auto,表示继承父元素的 align-items 属性,如果没有父元素,则等同于 stretch。
span:nth-child(2) {
/* 设置自己在侧轴上的排列方式 */
align-self: flex-end;
}3.order 属性定义项目的排列顺序
数值越小,排列越靠前,默认为0。
注意:和 z-index 不一样。
.item {
order: <number>;
}
猜你喜欢: