更新时间:2021-09-10 来源:传智教育 浏览量:
在程序中,一组被重复执行的语句称为循环体,能否重复执行,取决于循环的终止条件。由循环体及循环的终止条件组成的语句称为循环语句。 for语句是最常用的循环语句,它适合循环次数已知的情况,其语法结构如下。
for (初始化变量;条件表达式;操作表达式) {
//循环体
}
在上述语法中,“初始化变量”用来初始化一一个用来作为计数器的变量,通常使用var关键字声明一个变量,并给变量赋一个初始值。 “条件表达式”用来决定每一次循环是否继续执行,也就是循环的终止条件。“操作表达式”是每次循环最后执行的代码,通常用于对计数器变量进行更新(递增或递减)。
使用for语句输出1~100范围内的数字,具体代码如下。
<script>
for(var i=1; i <= 100; i++) {
console.log(i);
}
</script>
上述代码的执行流程如下。
①执行“var i= 1;”初始化变量。
②判断“i <= 100”是否为true,如果为true,执行循环体,反之,结束循环。
③执行循环体,通过“console.log()" 输出变量i的值。
④执行“i++”,将i的值加1,此时i的值为2。
⑤判断“i <= 100”是否为true,和第②步相同。只要满足“i <= 100”这个条件,就会一直循环。当i的值加到101时,判断结果为false,循环结束。
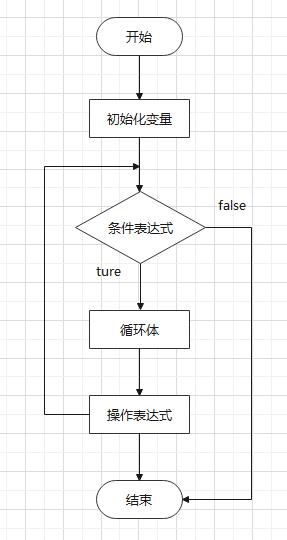
接下来我们通过流程图来演示for 语句的执行过程,如下图1所示。

断点调试
断点调试是指在程序的某一行设置一个断点,调试时,程序运行到这一行就会停住,然后就可以控制代码一步一步地执行,在这个过程中可以看到每个变量当前的值。断点调试可 以帮助我们观察程序的运行过程。
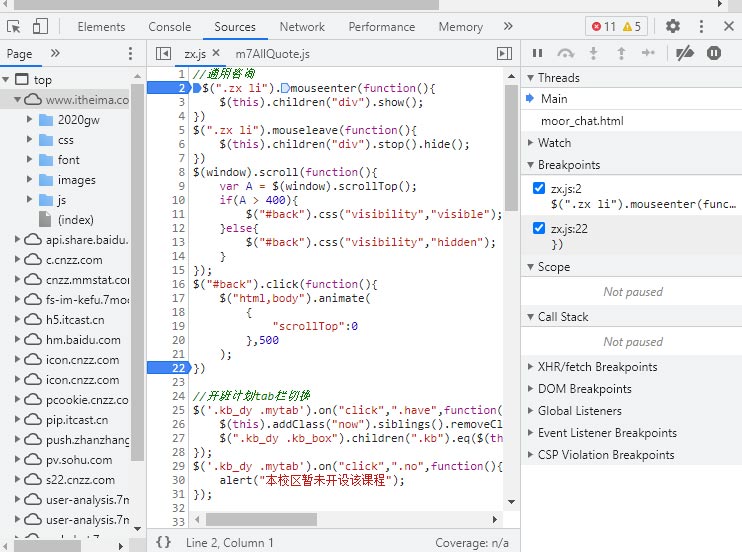
在Chrome浏览器的开发者工具中可以进行断点调试。按F12键启动开发者工具后,切换到“Sources"面板,如图2所示。

从图2可以看出,该面板有左、中、右3个栏目,左栏是目录结构,中栏是网页源代码,右栏是JavaScript调试区。
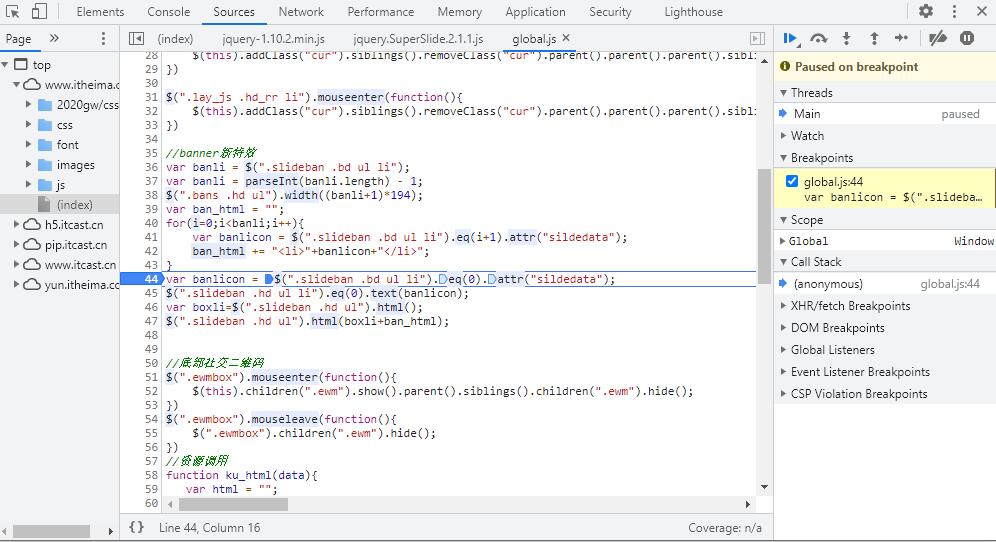
在中栏显示的网页源代码中,单击某一行的行号,即可添加断点,再次单击,可以取消断点。例如,为for语句添加断点,如图3所示。

断点调试
在添加断点后,刷新网页,程序就会在断点的位置暂停,此时按F11键让程序单步执行,在右栏的"Watch"中可以观察变量的值的变化。
1.重复执行相同代码
利用for循环可以重复执行相同代码。例如,重复执行10次的代码如下所示。
for (var i=1; i<=10; i++){
console.log('重要的事情说10遍');
}
还可以利用prompt()让用户来输人循环的次数,如下所示。
var num = prompt('请您输人次数');
for(var i=1; i <=num; i++){
console.log('重要的事情说! + num +'遍');
}2.重复执行不同代码
在for循环中可以使用if进行判断,根据i值的不同,进行不同的处理。例如,判断当前循环进行到第几次,如下所示。
for(var i=1;i <=100; i++){
if(i == 1){
console.log('当前是第1次');
}elself(i == 100){
console.log('当前是第100次');
}
}3. 1~100之间的所有整数“求和”和“求平均值”
在for语句的循环体中,计数器i每次循环的值都会加1,如果将计数器i的值累加起来,就可以求和了。将求和结果除以整数的数量,即可获得平均值。具体代码如下。
var sum = 0; //利用sum对计数器i进行累加
for (var i=1; i<=100; i++){
sum += i; //相当于sum = sum + i;
}
console.log('求和:' + sum); //计算结果:5050
console.log('求平均值:' + (sum/100)); //计算结果:50.54. 1~100之间的所有整数“求偶数和”和“求奇数和”
计算“偶数和”和“奇数和”有两种常见的方式,第1种是在循环中判断当前是偶数还是奇数,然后用even和odd两个变量分别保存偶数和奇数的累加结果。代码如下。
var even = 0;
var odd = 0;
for (var i=1; i <= 100; i++){
if(i % 2 == 0){ //判断i是奇数还是偶数
even += i;
} else {
odd += i;
}
}
console.log('1~100之间所有的偶数和是' + even); //计算结果: 2550
console.log('1~100之间所有的奇数和是' + odd); //计算结果: 2500
第2种方式是修改i的初始值和每次循环的增长量,代码如下。
var even = 0;
for (var i= 2; i<= 100;1+= 2) { // i从2开始每次加2
even += i;
}
var odd = 0;
for (var i= 1;i <= 100; i += 2){ // i从1开始每次加2
odd += i;
}
console.log('1 ~ 100之间所有的偶数和是,+ even); //计算结果: 2550
console.log('1 ~ 100之间所有的奇数和是↑+ odd); //计算结果: 25005.求1 ~ 100之间的所有能被3整除的整数之和
利用“%”运算符可以计算一个数除以另一个数的余数,如果余数为0,则表示这个数可以被另一个数整除。代码如下。
var result = 0;
for(var i = 1; i <= 100; i++){
if(i % 3 == 0) {
result += i;
}
console.log(result); //计算结果: 16836.自动生成字符串
使用for循环可以很方便地按照某个规律来生成字符串。例如,弹出-一个输人框,让用户输入一个数字,程序自动生成对应数量的星星字符串,代码如下。
var num = prompt('请输人星星的个数');
var str = '';
for(var i = 1; i <= num; i++){
str = str + '★';
}
console.log(str);
多学一招:记录for语句的执行过程
前面演示的for循环的代码都是for语句的常规用法。实际上,for语句非常灵活,在熟知了它的执行顺序后,可以利用for语句完成其他想要的操作。例如,将for语句的执行过程记录下来,具体代码如下。var str = '';
var i=4; //控制循环次数
for (str += '1'; i -- && (str += '2'); str += '4-1) {
str += '3';
}
console.log(str); //输出结果: 1234-234-234-234-
在上述代码中,用来控制循环次数的变量i并没有按照常规的方式写在for语句中,而是写在了外面,然后在条件表达式中对i的值进行了改变,直到i的值减为0的时候判断为false跳出循环。从输出结果可以看出,字符串str记录了for 语句中的每个表达式的执行顺序。 通过学习以上代码可以帮助读者加深对for语句的理解。
加QQ:2217622915获取Javascript全套视频教程+笔记+源码。
猜你喜欢: