更新时间:2023-03-27 来源:黑马程序员 浏览量:

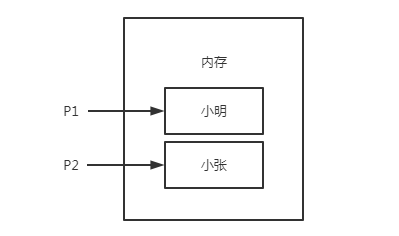
变量是程序在内存中申请的一块用来存放数据的空间。例如,程序在内存中保存字符串“小明”和“小张,我们可以将内存想象成一个酒店,当需要入住酒店时,就需要在酒店里预订一个房间。由于酒店里有大量的房间为了准确地找到某一个房间,需要给每个房间分配一个房间号。同样地,内存中的每个变量需要进行命名,才可以找到某一个变量,因此图1中的两个变量分别被命名为p1和p2。

变量在使用时分为两步,分别是“声明变量”和“赋值”。这两步可以分开进行,也可以同时进行。下面我们进行详细讲解。
1.声明变量
JavaScript中变量通常使用var关键字声明,示例代码如下。
var age;
使用var关键字声明变量后,计算机会自动为变量分配内存空间。age是自定义的变量名,通过变量名就可以访问变量在内存中分配的空间。
2.变量赋值
变量声明出来后,是没有值的,所以接下来就要为它赋值,示例代码如下。
var age; //声明变量 age = 10; //为变量赋值
上述代码在变量声明后,将10这个值存入age变量中。其中,等号“=”并不是相等的意思,而是把等号右边的10赋值给左边的变量age。
在为变量赋值以后,可以用输出语句输出变量的值,示例代码如下。
alert(age); //使用alert()警告框输出age的值 console.log(age); //将age的值输出到控制台中
上述代码执行后,即可看到变量age的值,结果为10。
3.变量的初始化
声明一个变量并为其赋值,这个过程就是变量的初始化,示例代码如下。
var age = 18; //声明变量同时赋值为18
在将变量初始化后,使用console.lbg(age)可以输出变量的值,结果为18。
1024首播|39岁程序员逆袭记:不被年龄定义,AI浪潮里再迎春天
2025-10-241024程序员节丨10年同行,致敬用代码改变世界的你
2025-10-24【AI设计】北京143期毕业仅36天,全员拿下高薪offer!黑马AI设计连续6期100%高薪就业
2025-09-19【跨境电商运营】深圳跨境电商运营毕业22个工作日,就业率91%+,最高薪资达13500元
2025-09-19【AI运维】郑州运维1期就业班,毕业14个工作日,班级93%同学已拿到Offer, 一线均薪资 1W+
2025-09-19【AI鸿蒙开发】上海校区AI鸿蒙开发4期5期,距离毕业21天,就业率91%,平均薪资14046元
2025-09-19