更新时间:2023-03-09 来源:黑马程序员 浏览量:

页面导航指的是页面之间的相互跳转。例如,浏览器中实现页面导航的方式有location.href和<a>链接。小程序中实现页面导航的两种方式声明式导航和编程式导航。
tabBar 页面指的是被配置为 tabBar 的页面。在使用<navigator>组件跳转到指定的 tabBar 页面时,需要指定 url 属性和 open-type 属性,其中:url 表示要跳转的页面的地址,必须以 / 开头 open-type 表示跳转的方式,必须为 switchTab,示例代码如下:
<navigator url="/pages/message/message"open-type="switchTab">导航到消息页面</navigator>
非 tabBar 页面指的是没有被配置为 tabBar 的页面。在使用组件跳转到普通的非 tabBar 页面时,则需要指定 url 属性和 open-type 属性,其中:
url 表示要跳转的页面的地址,必须以 / 开头,open-type 表示跳转的方式,必须为 navigate。示例代码如下:
<navigator url="/pages/info/info"open-type="navigate">导航到info页面</navigator>
注意:为了简便,在导航到非 tabBar 页面时,open-type="navigate" 属性可以省略。
如果要后退到上一页面或多级页面,则需要指定 open-type 属性和 delta 属性,其中:open-type 的值必须是 navigateBack,表示要进行后退导航,delta 的值必须是数字,表示要后退的层级。示例代码如下:
<navigator open-type='navigateBack'delta='1'>返回上一页</navigator>
注意:为了简便,如果只是后退到上一页面,则可以省略 delta 属性,因为其默认值就是 1。
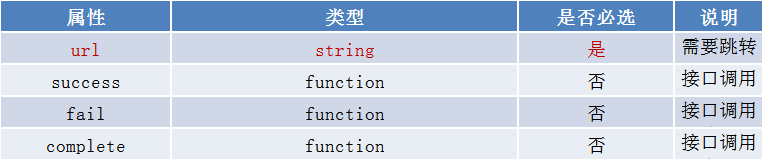
调用 wx.switchTab(Object object) 方法,可以跳转到 tabBar 页面。其中 Object 参数对象的属性列表如下

示例代码如下:
//页面结构
<button bindtap="gotoBack">后退</button>
//编程式导航,后退到上一页面
gotoBack(){
wx.navigateBack()
}1. 声明式导航传参
navigator 组件的 url 属性用来指定将要跳转到的页面的路径。同时,路径的后面还可以携带参数:
参数与路径之间使用 ? 分隔
参数键与参数值用 = 相连
不同参数用 & 分隔
代码示例如下:
<navigator url="/pages/info/info?name=zs&age=20">跳转到info页面</navigator>
调用 wx.navigateTo(Object object) 方法跳转页面时,也可以携带参数,代码示例如下:
//页面结构
<button bindtap="gotoInfo2">跳转到info页面</button>
//通过编程式导航,跳转到 info页面,并携带参数
gotoInfo2() {
wx.navigateTo({
url:'/pages/info/info?name=ls&gender=男'
})
}通过声明式导航传参或编程式导航传参所携带的参数,可以直接在 onLoad 事件中直接获取到,示例代码如下:
/**
*生命周期函数--监听页面加载
*/
onLoad: function(options){
// options 就是导航传递过来的参数对象
console.log(options)
}