更新时间:2023-01-11 来源:黑马程序员 浏览量:
在网页制作中,经常需要对盒子添加阴影效果。CSS3中的box-shadow属性可以多实现阴影的添加,其基本语法格式如下:
box-shadow: h-shadow v-shadow blur spread color outset ;
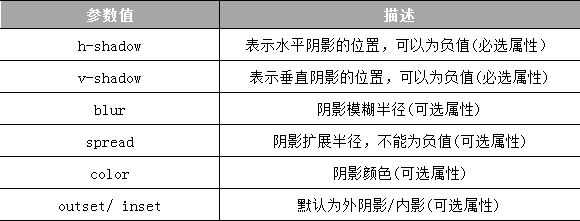
在上面的语法格式中,box-shadow属性共包含6个参数值,如表1所示。

列举了box-shadow属性参数值,其中h-shadow和v-shadow为必选参数值不可以省略,其余为可选参数值。其中,“阴影类型”默认outset更改为inset后,阴影类型则变为内阴影。
当一个盒子的总宽度确定之后,要想给盒子添加边框或内边距,往往需要更改width属性值,才能保证盒子总宽度不变。但是这样的操作烦琐且容易出错,运用CSS3的box-sizing属性可以轻松解决这个问题。box-sizing属性用于定义盒子的宽度值和高度值是否包含内边距和边框,其基本语法格式如下:
box-sizing: content-box/border-box;
上述语法格式中,box-sizing属性的取值可以为content-box或border-box,关于这两个值的相关介绍如下。
content-box:浏览器对盒子模型的解释遵从W3C标准,当定义width和height时它的参数值不包括border和padding。
border-box:当定义width和height时,border和padding的参数值被包含在width和height之内