更新时间:2022-01-07 来源:黑马程序员 浏览量:
如何获取鼠标在盒子中的位置?在解决这个问题之前,我们先来了解下offset系列属性。
offset的含义是偏移量,使用offset的相关属性可以动态地获取该元素的位置、大小等。相关属性如下表所示。
offset系列属性
| 属性 | 说明 |
| offsetLeft | 返回元素相对其带有定位的父元素左边框的偏移 |
| offsetTop | 返回元素相对其带有定位的父元素上方的偏移 |
| offsetWidth | 返回自身的宽度(包括padding、边框和内容区域的宽度)。注意返回数值不带单位 |
| offsetHeight | 返回自身的高度(包括padding、边框和内容区域的高度)。注意返回数值不带单位 |
| offsetParent | 返回作为该元素带有定位元素的父级元素(如果父级都没有定位则返回body) |
上表中给出了ofset系列的属性及说明,在获取元素的位置和大小时,返回的是数值,没有单位,获取到的元素高度和宽度包括padding、边框和内容区域的宽度。
在offset中没有提供offsetRight和offsetBottom属性,只有offsetLeft和offsetTop两个属性来获取位置。在使用时该元素的父元素定要设置定位position。如果没有设置定位,则返回的是body。
下面我们通过案例演示如何利用offset系列相关属性获取鼠标指针在盒子内的坐标。
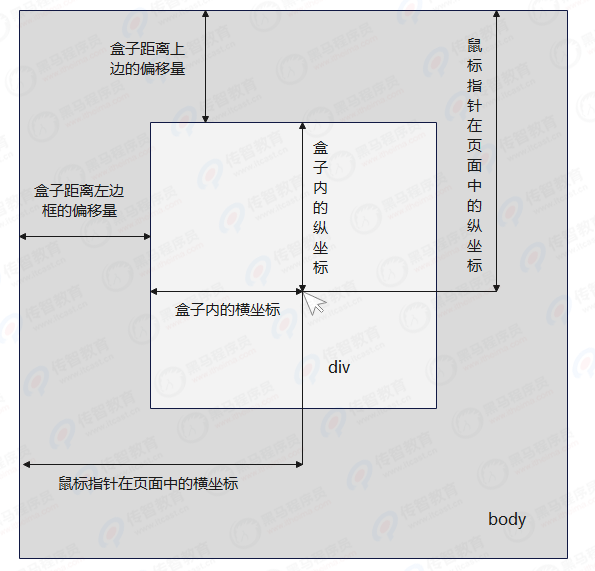
鼠标指针在盒子内的坐标是以盒子左上角位置为坐标原点,具体分析如下图所示。

鼠标指针在盒子内的坐标示意图
从上图中可以看出,通过鼠标指针在body中横纵坐标分别减去盒子距离左边框的偏移量和盒子距离上边的偏移量,可以得到鼠标指针在盒子内部的横纵坐标。
下面我们通过代码来获取鼠标指针在盒子内部的横纵坐标,示例代码如下。
从上图中可以看出,通过鼠标指针在body中横纵坐标分别减去盒子距离左边框的偏移量和盒子距离上边的偏移量,可以得到鼠标指针在盒子内部的横纵坐标。
下而我们诵过代码来获取鼠标指针在盒子内部的横纵坐标,示例代码如下。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>offset属性代码演示|web前端开发高班 http://web.itheima.com</title>
<!-- 定义盒子的样式 -->
<style>
#box {
position: absolute;
left: 600px;
top: 80px;
width: 200px;
height: 200px;
background-color: pink;
}
</style>
</head>
<body>
<div id="box"></div>
</body>
<script>
var box = document.getElementById("box");
// 打印盒子的宽度和高度
console.log(box.offsetWidth);
console.log(box.offsetHeight);
// 绑定鼠标指针移动事件
box.onmousemove = function (e) {
// 获取盒子的偏移量
var left = box.offsetLeft;
var top = box.offsetTop;
// 计算鼠标指针在盒子内部的偏移量
var x = e.pageX - left;
var y = e.pageY - top;
console.log("X坐标" + x + "\n" + "Y坐标" + y);
};
</script>
</html>
上述代码中,第10~16行代码定义了盒子样式,宽度和高度分别为200px,并且设置position属性实现盒子的绝对定位,让盒子距离父元素上边的偏移为20px,距离左边框的偏移为50px。第26、27行代码打印了盒子的宽度和高度。第30行代码通过鼠标指针移动事的对象获取到鼠标指针在页面中的坐标。第32、33行代码通过offsetLeft和offsetTop分别获取元素沿X轴方向的距离left值和沿Y轴方向的距离top值。第36~ 38行代码根据计算公式计算出鼠标指针在盒子中的横坐标和纵坐标,然后在控制台查看输出结果。

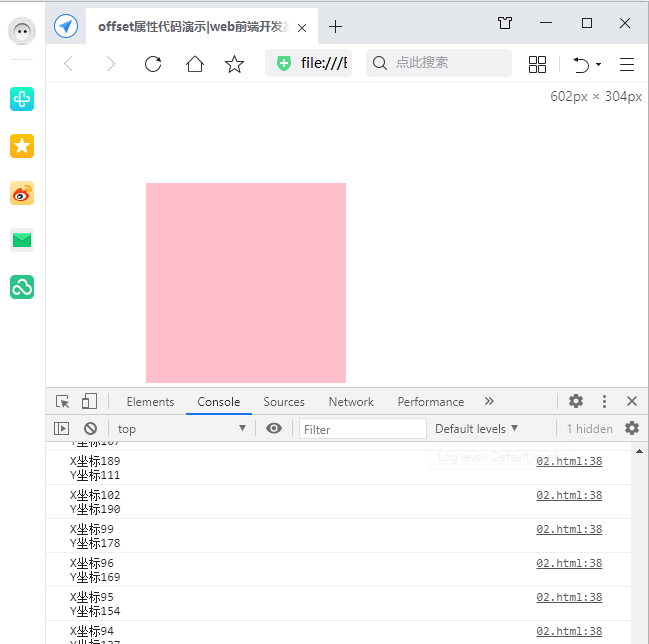
浏览器预览效果如图
鼠标指针在盒子内的坐标如图所示,首先打印元素的宽度和高度,然后当鼠标指针移动到盒子左上角时,打印结果接近于(0,0) ;当鼠标指针移动到盒子右下角时,打印出的结果接近于(199,199)。
猜你喜欢:
1024首播|39岁程序员逆袭记:不被年龄定义,AI浪潮里再迎春天
2025-10-241024程序员节丨10年同行,致敬用代码改变世界的你
2025-10-24【AI设计】北京143期毕业仅36天,全员拿下高薪offer!黑马AI设计连续6期100%高薪就业
2025-09-19【跨境电商运营】深圳跨境电商运营毕业22个工作日,就业率91%+,最高薪资达13500元
2025-09-19【AI运维】郑州运维1期就业班,毕业14个工作日,班级93%同学已拿到Offer, 一线均薪资 1W+
2025-09-19【AI鸿蒙开发】上海校区AI鸿蒙开发4期5期,距离毕业21天,就业率91%,平均薪资14046元
2025-09-19