更新时间:2021-11-01 来源:黑马程序员 浏览量:
transition属性是一个复合属性,用于在一个属性中设置transition-property、transition-duration、transition-timing-function、transition-delay四个过渡属性。其基本语法格式如下。
transition:property duration timing-function delay;
property: 指定应用过渡效果的CSS属性的名称,其过渡效果通常在用户将指针移动到元素上时发生。
duration: 指定设置过渡时间,否则不会产生过渡效果
timing-function: 指定规定过渡效果的速度曲线,默认值为"ease",linear|ease|ease-in|ease-out|ease-in-out|cubic-bezier(n,n,n,n)
delay: 规定过渡效果何时开始,默认值为0,常用单位是秒(s)或者毫秒(ms)。transition-delay的属性值可以为正整数、负整数和0。当设置为负数时,过渡动作会从该时间点开始,之前的动作被截断;设置为正数时,过渡动作会延迟触发。
在使用transition属性设置多个过渡效果时,它的各个参数必须按照顺序进行定义,不能颠倒。如果中设置的四个过渡属性,可以直接通过如下代码实现。
/* 综合写法 */ transition:border-radius 5s ease-in-out 2s; /* 拆分写法 */ /* 指定动画过渡的CSS属性 */ -webkit-transition-property: border-radius; /*Safari andChrome浏览器兼容代码*/ -moz-transition-property: border-radius; /*Firefox浏览器兼容代码*/ -o-transition-property: border-radius; /*Opera浏览器兼容代码*/ /* 指定动画过渡时间 */ -webkit-transition-duration: 3s; -moz-transition-duration: 3s; -o-transition-duration: 3s; /* 指定动画慢速开始和结束的过渡效果 */ -webkit-transition-timing-function: ease-in-out; -moz-transition-timing-function: ease-in-out; -o-transition-timing-function: ease-in-out; /*指定动画延迟触发*/ -webkit-transition-delay:3s; -moz-transition-delay:3s; -o-transition-delay:3s;
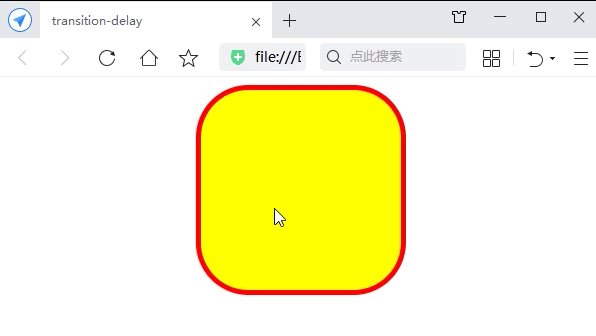
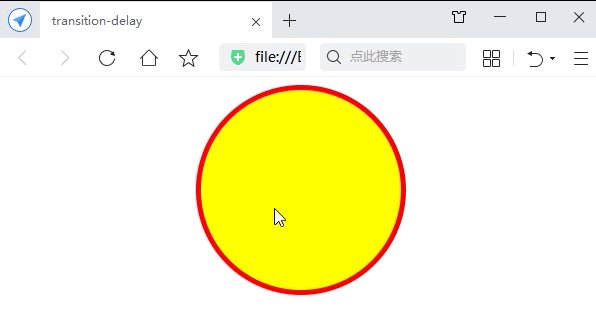
完整案例代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>transition-delay</title>
<style>
div {
width: 200px;
height: 200px;
margin: 0 auto;
background-color: yellow;
border: 5px solid red;
border-radius: 0px;
}
div:hover {
border-radius: 105px;
transition: border-radius 3s ease-in-out 2s;
}
</style>
</head>
<body>
<div></div>
</body>
</html>无论是单个属性还是简写属性,使用时都可以实现多个过渡效果。如果使用transition简写属性设置多种过渡效果,需要为每个过渡属性集中指定所有的值,并且使用逗号进行分隔。

添加QQ:435946716,免费获取全套《Html5+CSS3全套教程》。
猜你喜欢