更新时间:2021-09-24 来源:黑马程序员 浏览量:

:before伪元素选择器用于在被选元素的内容前面插入内容,必须配合content属性来指定要插入的具体内容。其基本语法格式为:
<元素>:before{
content: 文字/url();
}
在上述语法中,被选元素位于“:before”之前,“{}”中的content属性用来指定要插入的具体内容,该内容既可以为文本也可以为图片。
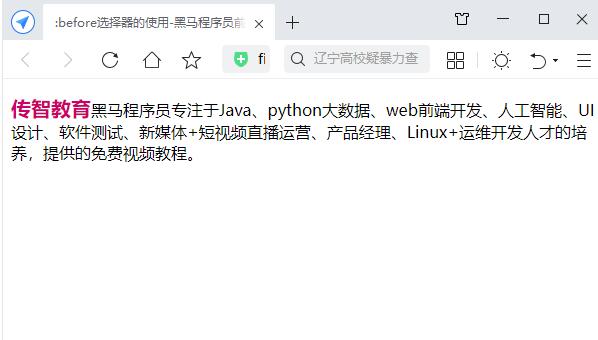
下面通过一个案例来演示:before选择器的用法。
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<title>:before选择器的使用-黑马程序员前端高手班http://web.itheima.com</title>
<style type="text/css">
p:before{
content: "传智教育";
color: #c06;
font-size: 20px;
font-family: "微软雅黑";
font-weight: bold;
}
a {color:black; text-decoration: none;}
</style>
</head>
<body>
<p>黑马程序员专注于Java、python大数据、web前端开发、人工智能、UI设计、软件测试、新媒体+短视频直播运营、产品经理、Linux+运维开发人才的培养,提供的<a href="http://www.itheima.com/taught/taughtweb.html" target="_blank">免费视频教程</a>。</p>
</body>
</html>

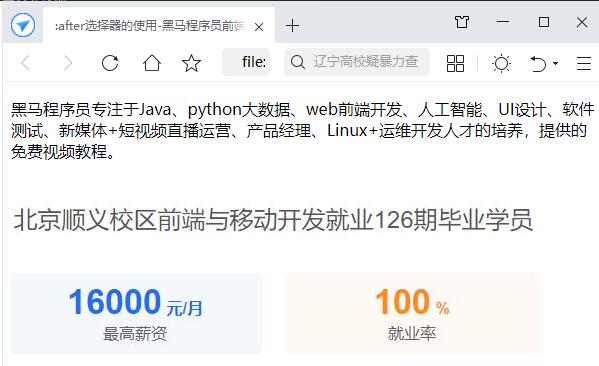
:after伪元素选择器用于在某个元素之后插入一些内容,使用方法与:before选择器相同。下面通过一个案例来做具体演示。
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<title>:after选择器的使用-黑马程序员前端高手班http://web.itheima.com</title>
<style>
p:after{content: url(../../images/薪资.jpg);}
a {color:black; text-decoration: none;}
</style>
</head>
<body>
<p>黑马程序员专注于Java、python大数据、web前端开发、人工智能、UI设计、软件测试、新媒体+短视频直播运营、产品经理、Linux+运维开发人才的培养,提供的<a href="http://www.itheima.com/taught/taughtweb.html" target="_blank">免费视频教程</a>。</p>
</body>
</html>
在上面案例中,第7行代码“p:after{content: url(../../images/薪资.jpg);}”用于在段落之后添加一张图片。

猜你喜欢: