更新时间:2021-08-27 来源:黑马程序员 浏览量:

音频:<audio>
视频:<video>
使用它们可以很方便的在页面中嵌入音频和视频,而不再去使用落后的 flash 和其他浏览器插件。
HTML5 在不使用插件的情况下也可以原生的支持音频格式文件的播放,当然支持格式是有限的。
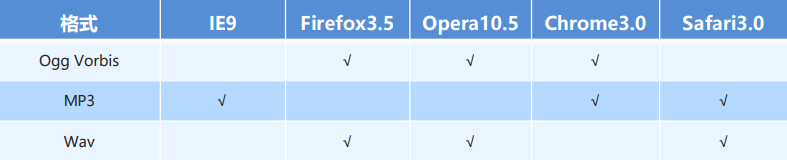
音频格式
当前,<audio>元素支持三种音频格式:

<audio>音频标签语法格式
<audio src="文件地址" controls="controls"></audio>
< audio controls="controls" > <source src="happy.mp3" type="audio/mpeg" > <source src="happy.ogg" type="audio/ogg" > 您的浏览器暂不支持audio标签。 </ audio>
<audio>音频标签常见属性

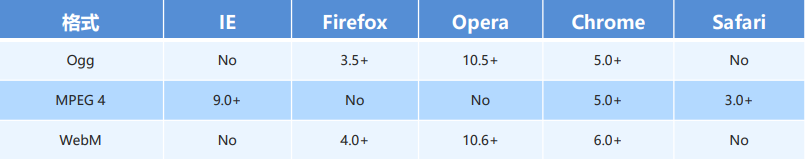
2.<video>视频标签

<video>视频标签语法格式
<video src="文件地址" controls="controls"></video>
< video controls="controls" width="300"> <source src="move.ogg" type="video/ogg" > <source src="move.mp4" type="video/mp4" > 您的浏览器暂不支持video标签。播放视频 </ video >
<video>视频标签常见属性

总结
音频标签和视频标签使用基本一致。
浏览器支持情况不同。
谷歌浏览器把音频和视频自动播放禁止了。
我们可以给视频标签添加 muted 属性可以自定播放视频,音频不可以。
视频标签是重点,我们经常设置自动播放,不使用controls控件,循环和设置大小属性。
猜你喜欢: