更新时间:2021-08-06 来源:黑马程序员 浏览量:

使用margin定义块元素的垂直外边距时,可能会出现外边距的合并,也叫“margin塌陷”。margin塌陷分为两种情况,下面我们分别介绍。
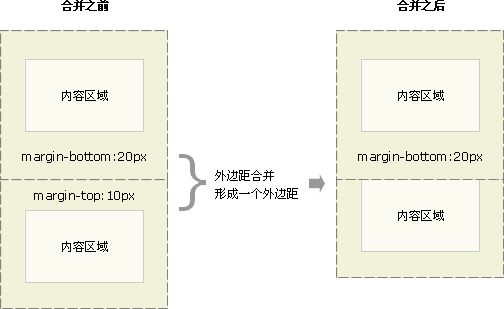
(1) 相邻块元素垂直外边距塌陷
·当上下相邻的两个块元素相遇时,如果上面的元素有下外边距margin-bottom
·下面的元素有上外边距margin-top,则他们之间的垂直间距不是margin-bottom与margin-top之和
·取两个值中的较大者这种现象被称为相邻块元素垂直外边距的合并(也称外边距塌陷)。

解决方案:尽量给只给一个盒子添加margin值。
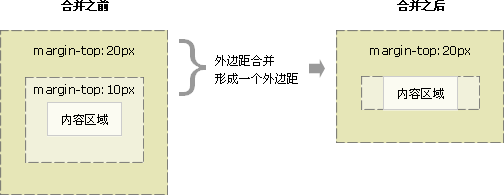
(2) 嵌套块元素垂直外边距的塌陷
·对于两个嵌套关系的块元素,如果父元素没有上内边距及边框
·父元素的上外边距会与子元素的上外边距发生合并
·合并后的外边距为两者中的较大者

解决方案:
·可以为父元素定义上边框。
·可以为父元素定义上内边距
·可以为父元素添加overflow:hidden。
还有其他方法,比如浮动、固定、绝对定位的盒子不会有问题,后面咱们再总结。
猜你喜欢: