更新时间:2019-01-22 来源:黑马程序员 浏览量:
当文本的内容超出容器的宽度的时候,我们希望在其默认添加省略号以达到提示用户内容省略显示的效果。
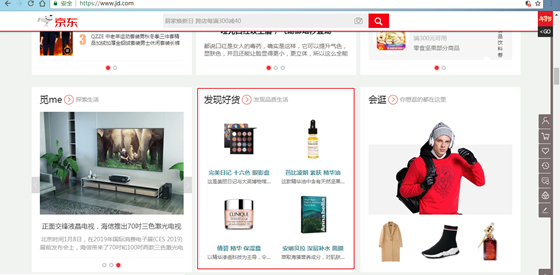
我们观察如下效果,当文本超出一定宽度的以后,就显示省略号代替。

实现文本超出部分显示省略号,我们可以分3步:
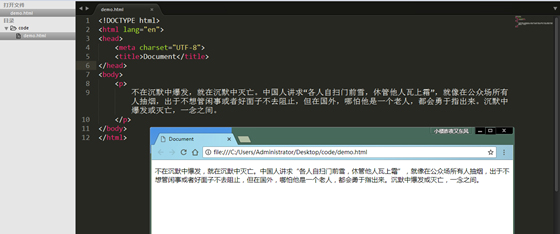
1. 书写HTML结构
2. CSS实现单行文字显示省略号
3. CSS实现多行文字显示省略号
一. 第一步 —— 书写HTML结构
目标 : 书写HTML结构,我用p标签包裹一定长度的文本内容

小结 : 在body标签里写一个p标签放文本内容,但是其他标签也是可以的,建议使用块标签,比如div
二. 第二步 —— 单行文字显示省略号
目标 : 使用css属性width,white-space,overflow,text-overflow实现单行文字显示省略号
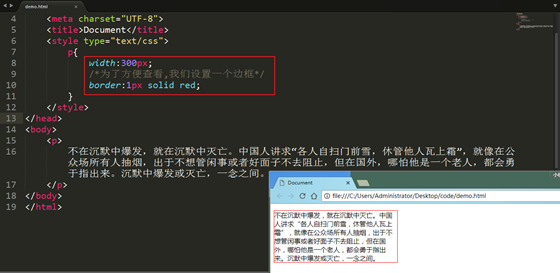
1. 给p标签设定一个固定宽度

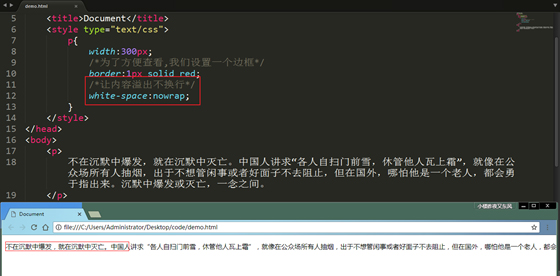
2. 让内容溢出不换行
/*让内容溢出不换行*/
white-space:nowrap;

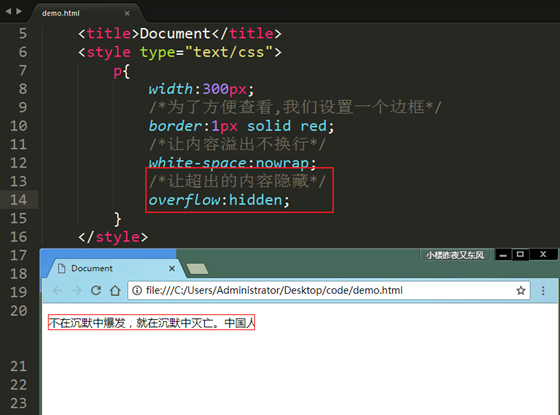
3. 让超出的内容隐藏
/*让超出的内容隐藏*/
overflow:hidden;

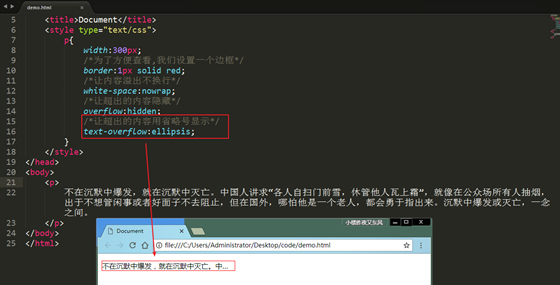
4. 让超出的内容用省略号显示
/*让超出的内容用省略号显示*/
text-overflow:ellipsis;

小结 : 使用white-space,overflow,text-overflow需要同时设置,缺一不可,并且需要给元素设置宽度
三. 第三步 —— 多行文字显示省略号
目标 : 使用css属性width,overflow,text-overflow,display,box-orient,line-clamp实现多行文字显示省略号
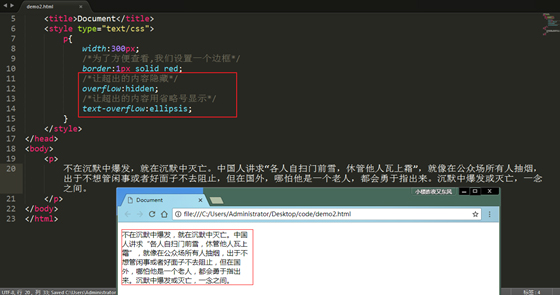
1. 让超出内容隐藏,超出内容用省略显示,不需要让内容溢出不换行
/*让超出的内容隐藏*/
overflow:hidden;
/*让超出的内容用省略号显示*/
text-overflow:ellipsis;

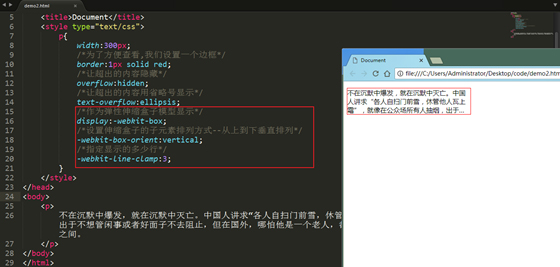
2. 指定为弹性伸缩盒子,子元素垂直排列显示,显示多少行内容
/*作为弹性伸缩盒子模型显示*/
display:-webkit-box;
/*设置伸缩盒子的子元素排列方式--从上到下垂直排列*/
-webkit-box-orient:vertical;
/*指定显示的多少行*/
-webkit-line-clamp:3;

小结 :
1. 让超出的内容隐藏overflow:hidden;
2. 让超出的内容用省略号显示text-overflow:ellipsis;
3. 作为弹性伸缩盒子模型显示display:-webkit-box;
4. 设置伸缩盒子的子元素排列方式--从上到下垂直排列-webkit-box-orient:vertical;
5. 指定显示的多少行-webkit-line-clamp:3;
总结
CSS实现文本超出部分显示省略号的主要步骤:
1. 书写HTML结构,用一个标签包裹内容,也可以指定这个标签的宽度,如果不指定就会根据浏览器的宽度变化而变化
2. 单行文字显示省略号
/*让内容溢出不换行*/
white-space:nowrap;
/*让超出的内容隐藏*/
overflow:hidden;
/*让超出的内容用省略号显示*/
text-overflow:ellipsis;
3. 多行文字显示省略号
/*让超出的内容隐藏*/
overflow:hidden;
/*让超出的内容用省略号显示*/
text-overflow:ellipsis;
/*作为弹性伸缩盒子模型显示*/
display:-webkit-box;
/*设置伸缩盒子的子元素排列方式--从上到下垂直排列*/
-webkit-box-orient:vertical;
/*指定显示的多少行*/
-webkit-line-clamp:3;